top of page

FitBit for Diet Tracking
TL;DR Tracking one's diet requires consistent effort and discipline, but many users struggle to maintain their motivation and eventually abandon the habit. Our primary objective was to redesign the Fitbit app to help users sustain their motivation and develop a lasting habit of diet tracking. To achieve this, we focused on two key elements: increasing the automaticity of food logging and providing regular nudges from the "Future Self" to sustain motivation.
In addition, we employed a combination of positive and negative reinforcement to encourage good behaviour and clearly communicate the outcomes of the user's actions.


The Brief
People find food tracking inflexible and lacking personalisation
Results from conducting four semi-structured user interviews with students in the United States showed that people found food tracking to be an added chore due to its lack of automaticity. Additionally the lack of feedback from the user’s actions underplayed the impact of their good behaviour.

“I used to regularly track my diet. Then my schedule got really busy and diet tracking started to feel like a chore. I don’t have the time to accurately measure my food anymore”
-Ph.D Student from Toronto, Canada
How might we help young adults with flexible food tracking goals build a healthy eating habit?
The design employs Reinforcement Theory to facilitate personalised user needs, timely feedback, and positive/negative reinforcement to establish and sustain habits.

How it works
Let’s follow the journey of John from the onboarding process through the different scenarios he may encounter on a daily basis.
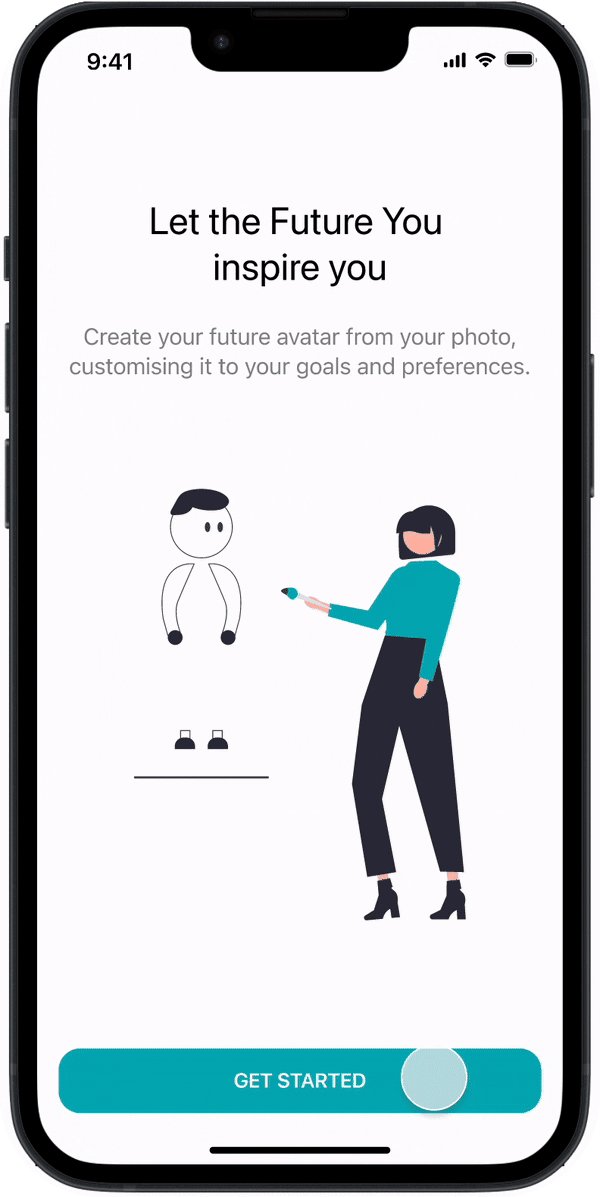
Onboarding process
This allows John to personalise his goals and configure a “Future Me” avatar to keep him accountable. Personalisation is a core aspect of Reinforcement Theory.





John lands on the onboarding page
He adds his basic metrics
He inputs his fitness goals for the future
He customises the avatar including the target body shape and muscle definition
A final page and his avatar is ready
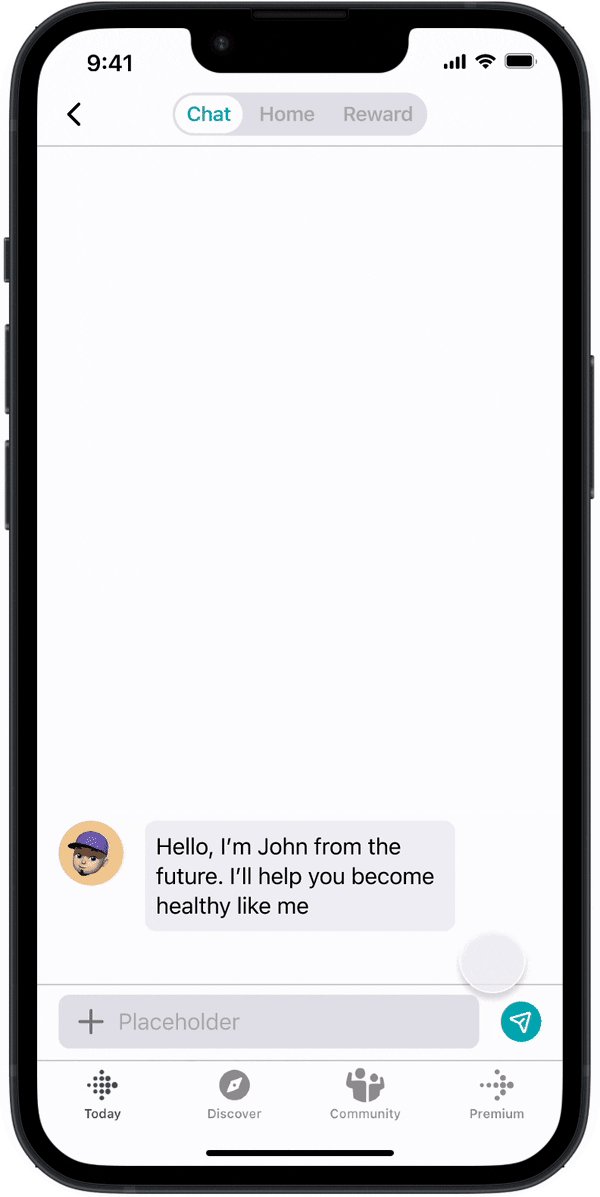
Avatar Chat
This is the main touchpoint between John and the app. Chatting with the “Future Me” avatar reminds John to log his meals and provides motivation, insights into his progress and rewards earned. A major aspect of Reinforcement Theory is the immediate representation of the consequences of his desirable behaviour.



Around lunch time, the avatar nudges John to log his meal
An overview of the logged meal
The avatar also shows rewards, streaks and uses positive reinforcement to motivate him
Log Data
The most important feature of diet tracking. Our solution is more robust as it includes pre-made favourite meals called “My meals”, along with food the user most often consumes. Our goal was to reduce mundane repetition and increase automaticity.


John can choose between pre-saved meals that he consumes often or add an entirely new meal
An illustration of how the meal gets him closer to his daily goals along with the option to input the number of people he is sharing with
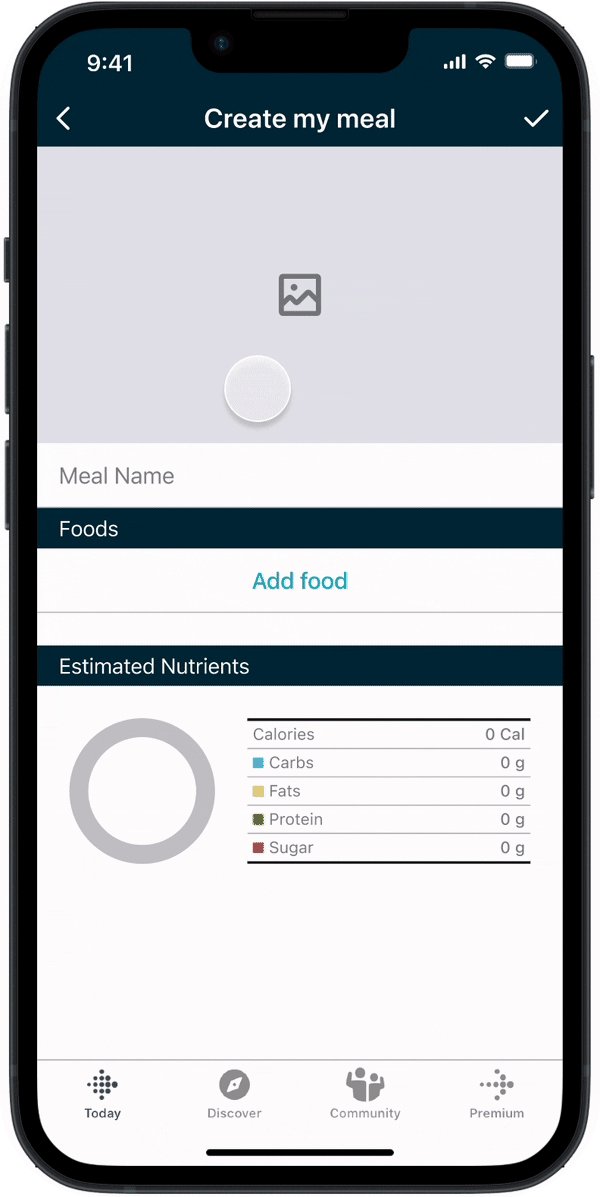
Create a Meal Prep
Users tend to create meal preps that they use for a longer period of time. Conventional diet tracking apps do not account for this and require their users to manually input everyday food from scratch. By creating pre-saved meals, the user can save time and effort and therefore is one less obstacle towards building a long-term habit.




The main view of all his pre-saved meals
He enters the name of his meal plan and clicks “Add food”
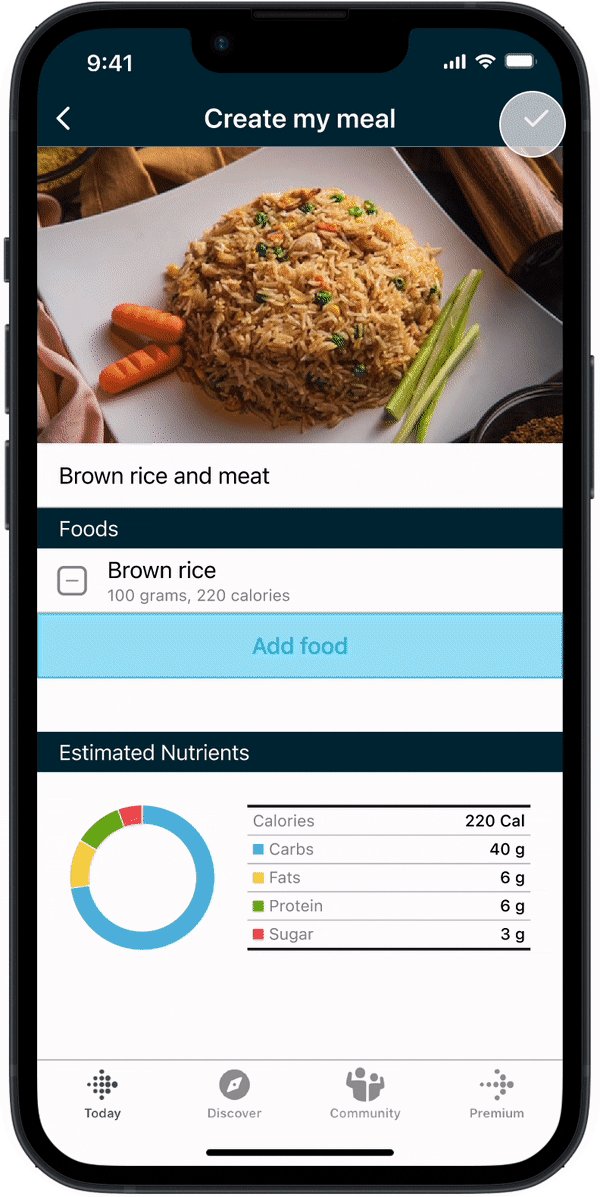
Here he has an option to either search individual foods from the USDA database or scan its barcode
The food is added into the meal and its nutritional information is shown. John can add more food to the meal
Home and Rewards Screens
The home screen conveys the user’s progress towards meeting their daily and long-term goals. Continued intended behaviour helps the user accumulate rewards.





The home screen shows John the percentage of his daily goals reached. It also gives him metrics to keep him on track
The rewards screen shows the points he has collected through continuous desired behaviour
It also shows John’s weekly and monthly progression
Reward points can be exchanged for dietician curated premium services and recipes
This is a view of our “nagging” functionality if users stray from their goals
Final Design
Let’s look at the design process that led to this solution!
Design Process

Initial Thinking
Our initial assumptions were that young adults wanted to be in good health, but struggled with building and maintaining healthy eating and exercise habits. We decided to focus on food habits instead of exercise because diet tracking tended to be a relatively unexplored domain. Our goal was to figure out what caused users to break their diet tracking habits.
Target Users
We chose to target young people with flexible fitness goals who:
-
Aspire for general health and fitness not rigid muscle gain / fat loss goals
-
Want to (used to) track their diet but need (lost) sustained motivation
Research
Research Phase
To gather information for our research phase, we conducted interviews with four university students who are using or previously used diet tracking apps, each with unique lifestyles. In addition, we conducted research on past studies related to habit building for behaviour change and various motivation models. To gain a better understanding of successful and unsuccessful strategies, we also performed a competitor analysis.
Research Goals
-
Identify pain points or challenges that the target user group has experienced with food tracking tools
-
Understand the target user group's motivations and goals for using food tracking tools
-
Identify and analyse behaviour change models used to promote healthy eating habits
-
Identify what causes motivated users to stop tracking their diet
Research 1 - Competitor Analysis
Existing solutions lack visualization to communicate progress to users and often lack automaticity, causing a loss of user motivation. We found MyFitnessPal to be the most robust, but our goal was to use reinforcement theory to continuously nudge users, provide feedback, and use positive and negative reinforcement to form habits.

Key finding: Most solutions lack automaticity due to which users find diet tracking to be a hassle. Users also find it difficult to measure food portions repeatedly
Research 2 - User Interviews
We conducted 4 interviews with a diverse group of students from the United States and Canada to gather information about their schedules, food habits, goals and prior experience with diet tracking. We also spoke with our peers about existing solutions to these problems and their pros and cons.
User Needs
01
Users need to regular updates on neighbourhood information like traffic, crowds etc.
02
Users need to be able to stay connected with their emergency contacts.
03
More light poles needed for student safety during nighttime travel.
04
New students need bus schedules and increased bus frequency for convenience and safety.
User Needs
Research 3 - Peer Feedback
Presenting our research and ideas at a gallery walk with our cohort allowed us to get feedback from our peers and other designers. This was critical for us to filter out possible concepts and behavioural models. Some of the feedback given by our peers were:
“Focus on food logging: simplicity + remove obstacles”
“Would gamification and reward system have a negative impact on someone with eating disorders ?”
“Would nagging / negative reinforcement have an undesired effect?”
Key finding: Negative reinforcement is proven to work for behaviour change. If used right, it could be more potent than positive reinforcement
Analysis Phase
At this point, we had completed our primary and secondary research. We had gained a lot of insights from our research but had trouble prioritising user needs and pain points. Every potential touchpoint seemed like a good idea. Additionally, our user group was too broad and we needed to narrow down on the main user pain points.
Goals through analysis
-
Find our exact user group
-
Define our typical user
-
Prioritise our focus, interventions and touchpoints
-
Correlate our research with Reinforcement Theory
Analysis 1 - Affinity Mapping
How Might We
-
easily create personalised plans for users based on their existing eating habits?
-
break down the task of recording food data into smaller, manageable steps?
-
keep users motivated by providing visible, sensible feedback?

Key User Pain Points:
-
Documenting data is repetitive and inaccurate
-
Change in user routine may disrupt their diet tracking habit
-
Lack of communication of benefits of good behaviour
Analysis 2 - Meet the User

Analysis 3 - Behaviour Change Model
Through the affinity map, we realised that users need constant nudges / reinforcement and also an immediate communication of the benefits of their actions. We also needed to find a way to make the act of food logging less repetitive and inaccurate. We researched through a lot of academic papers on behaviour change models and chose one that fit our user needs the most: Reinforcement Theory.

Punishment
Penalise the user to discourage unwanted behaviour

Consistency
Establish a routine through constant reminders and feedback

Positive Reinforcement
Offer rewards when user performs the intended behaviour

Shaping
Break down the task into smaller, manageable steps
Iteration Phase
Having chosen our behaviour change model and identified the user pain points, we decided to rapidly sketch out and prototype various concepts.
Iteration goals
-
Find effective concepts while maintaining the Fitbit brand
-
Focus on making diet tracking more automatic for users
-
Incorporate positive and negative reinforcement for the formation of long-term habits
Concepts
Iteration 1 - Crazy 8’s
Our goal was to be creative and varied with our approach towards solving the problem. We chose to use crazy 8’s to be as creative as possible under a time crunch. We then voted on our concepts and proceeded to test them.


Iteration 2 - Wireframes
We created mid-fidelity wireframes to test out our concepts. Some of the wireframes are shown below:








Testing Phase
We conducted usability testing with paper prototypes on four participants using the above wireframes. Our prototypes were of mid-fidelity as we wanted to make it usable without committing to specific details.
Testing goals
-
What is the effect of nagging / negative reinforcement?
-
Does our app motivate users to continue logging meals?
-
Is the concept of “Future You” useful and easy to understand?
Testing
Testing Feedback
Our goal was to be creative and varied with our approach towards solving the problem. We chose to use crazy 8’s to be as creative as possible under a time crunch. We then voted on our concepts and proceeded to test them.
“I find it weird to land in the chat page by default. I prefer to see stats and streaks on my homepage”
“The Avatar concept is confusing and needs more instruction during onboarding”
“I find it motivating that the Future You avatar helps me stay on track with my goals”
Key finding: The concept of nagging had mixed reviews. Additionally, users cared more about goal and nutrition metrics more than chat reminders
Reflections
Reflections
Challenges
-
Our biggest struggle was narrowing down the specific core issues
-
Deciding our specific interventions based on the principles of reinforcement theory
-
Being creative while staying within the constraints of the Fitbit system
Critical Question
Does negative reinforcement really work?
Would nagging frustrate users?
What would we have done if we had more time?
-
We would have conducted A/B testing on two alternative reinforcement methods
-
We would have included social support to help motivate users
-
We would have focused more on communicating key metrics to users and providing instant feedback of their actions
-
We would have improved on our visuals
bottom of page
